教程内容:
测试环境:phpstudy (Nginx1.15.11+MySQL5.7.26+redis3.0.504)
开发工具:phpstorm
第一步:
下载源码:https://gitee.com/rxthinkcmf/RXThinkCMF_AVL8_PRO
第二步:
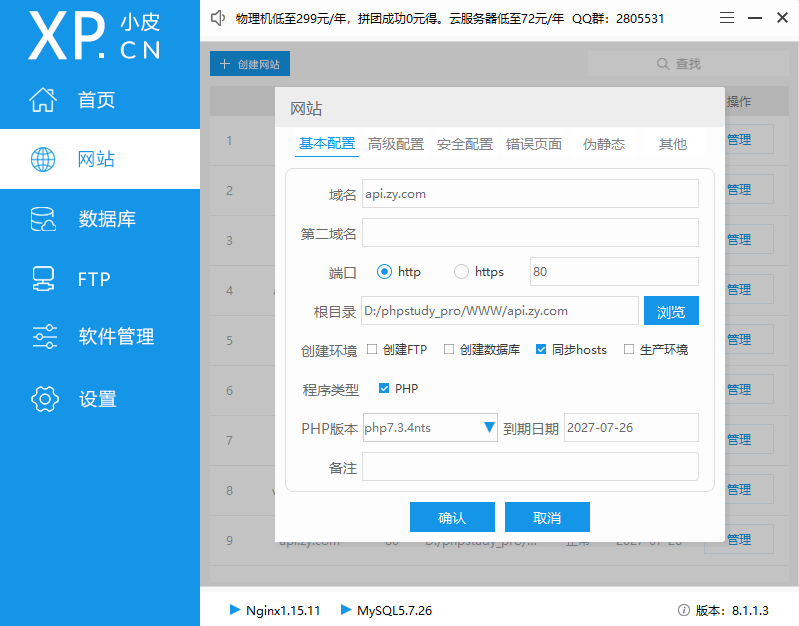
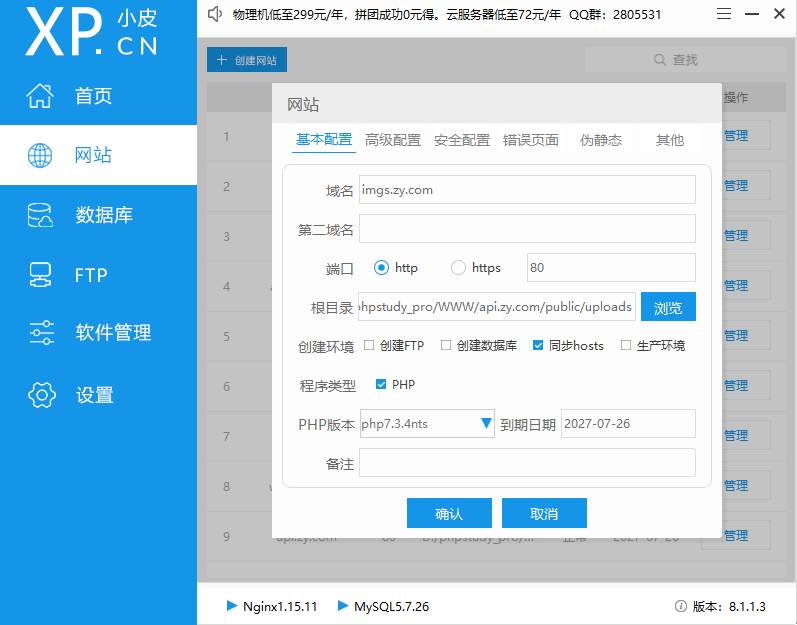
在phpstudy中创建项目例如:(api.zy.com)详情见下图,解压第一步压缩包获得源码,放入项目根目录根目录

(图一)
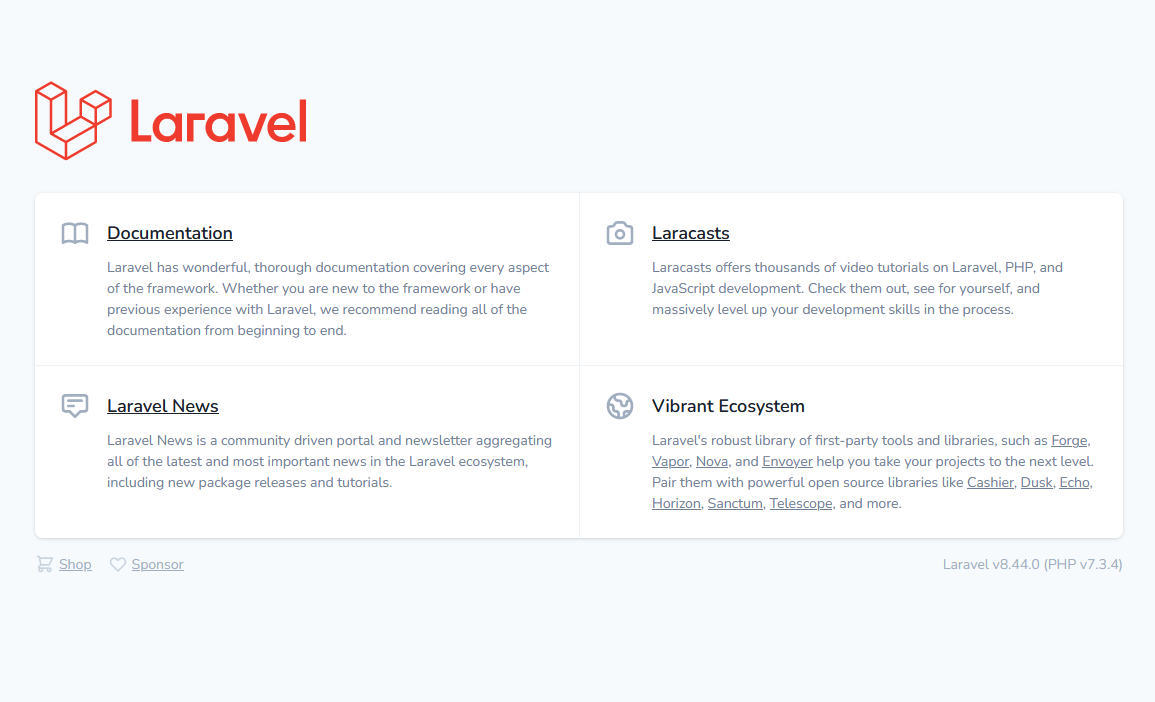
将api.zy.com的根目录设置为public,访问项目获得如下图,说明接口后台安装完成:

(图二)
第三步:
设置后端服务图片域名:imgs.zy.com 配置信息见图三:

(图三)
第四步:
Nginx后端服务域名配置(D:\phpstudy_pro\Extensions\Nginx1.15.11\conf\vhosts\api.zy.com_80.conf):
server {
listen 80;
server_name api.zy.com;
root "D:/phpstudy_pro/WWW/api.zy.com/public";
index index.php;
charset utf-8;
# redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location / {
try_files $uri $uri/ /index.php$is_args$query_string;
}
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
# deny access to .htaccess files, if Apache's document root
location ~ /\.ht {
deny all;
}
}
第五步:
Nginx后端服务图片域名配置(D:\phpstudy_pro\Extensions\Nginx1.15.11\conf\vhosts\imgs.zy.com_80.conf):
server {
listen 80;
server_name imgs.zy.com;
root "D:/phpstudy_pro/WWW/api.zy.com/public/uploads";
location ~ \.ico|jpg|JPG|PNG|GIF|JPEG|jpeg|gif|png|js|css|woff2|ttf$ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Request-Methods GET,POST,PUT,DELETE,OPTIONS;
#expires 1h;
}
}
第六步:
前端配置,根目录和avui目录下执行 npm install 添加项目需要的扩展,在avui目录下.env 配置文件中替换接口域名为:api.zy.com 替换后端访问域名为:admin.zy.com
第七步:
创建数据库,并导入doc目录下avl8.pro.sql 数据库文件,并在根目录下.env文件中配置数据库信息 ,并配置.env文件中的后端图片域名 IMG_URL = http://imgs.zy.com
第八步:
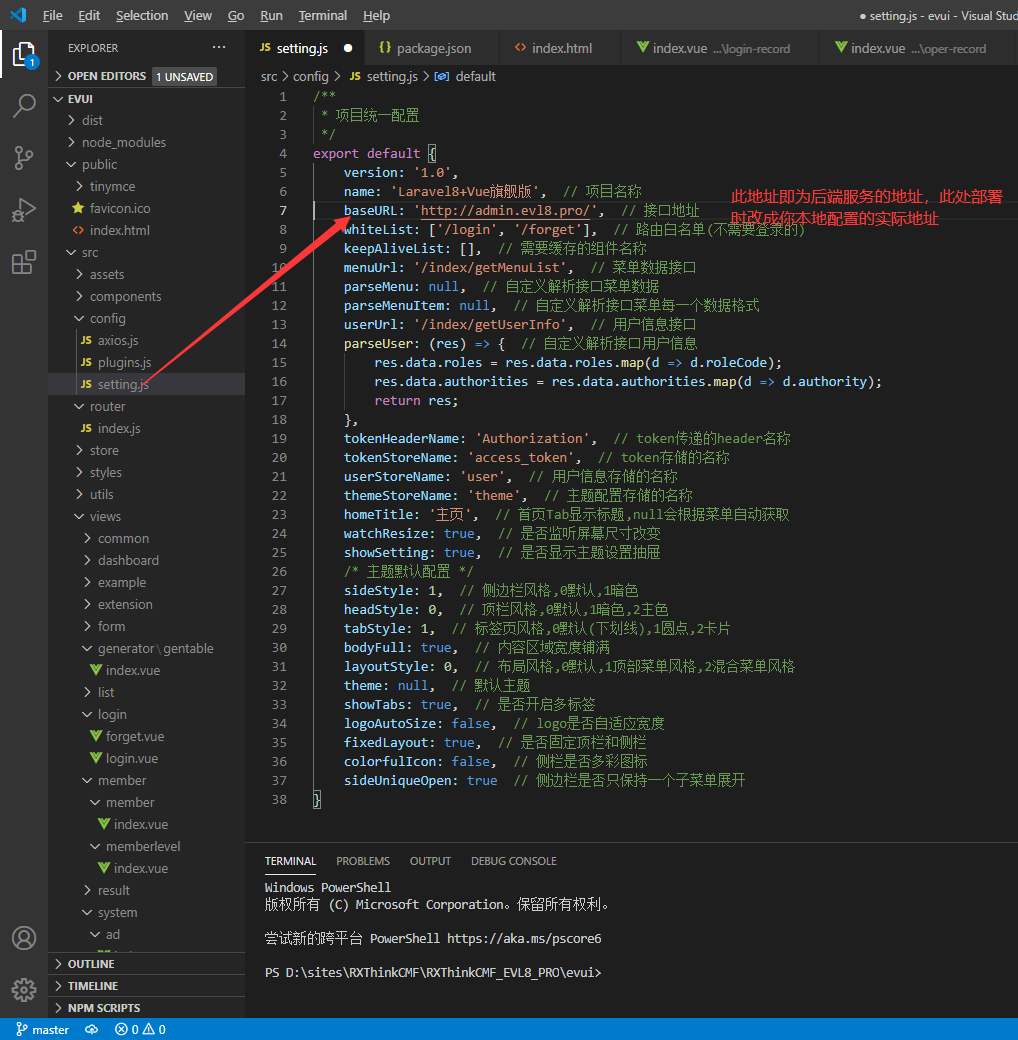
在启动前端项目服务之前,我们需要对前端框架的请求访问地址进行配置,具体配置文件为 avui\src\config\setting.js 将请求的API地址换成你本地自己配置的域名即可,如下图所示:

(图五)
第九步:
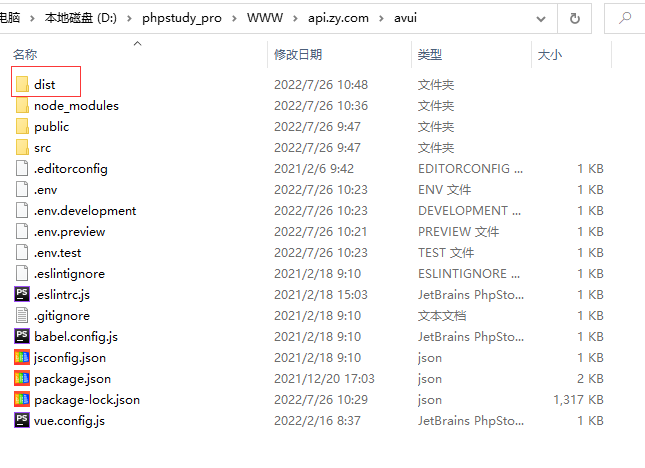
执行前端打包命令 :npm run build 可对前端项目进行打包,打包完成后会在项目根目录自动生成 dist 目录,可以直接将此目录发布到服务并配置域名进行访问,如下图所示:

(图七)
第十步:
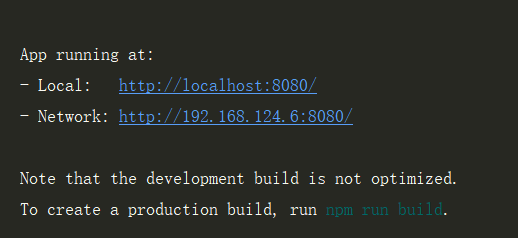
执行命令 npm run dev 如果有问题可以尝试(npm run serve) 即可启动本地服务,启动成功后会自动显示本地服务可访问地址,将网址拷贝值浏览器访问即可,如下图所示:

(图四)
第十一步:
设置前端域名(admin.zy.com)见下图并附上Nginx配置如下:

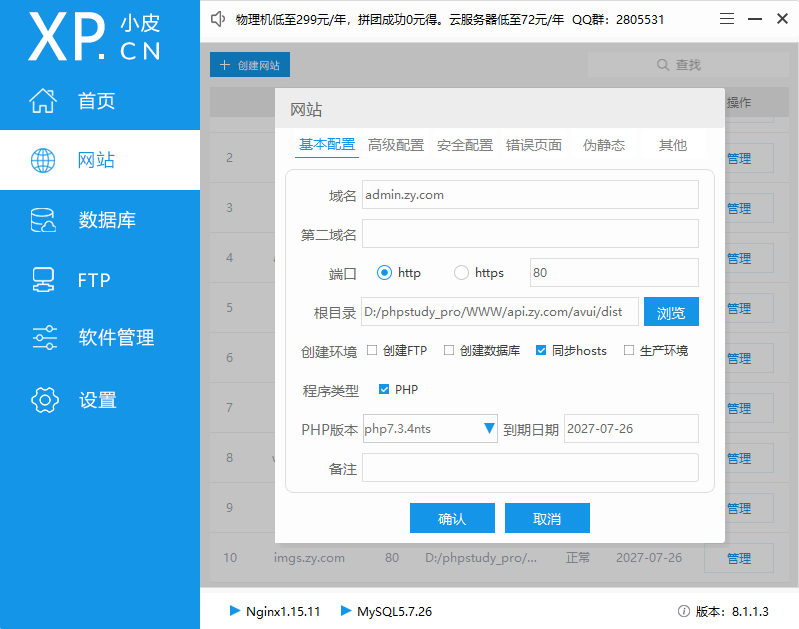
(图六)
server {
listen 80;
server_name admin.zy.com;
root "D:/phpstudy_pro/WWW/api.zy.com/avui/dist";
# 开启gzip功能
gzip on;
gzip_min_length 10k;
gzip_comp_level 9;
gzip_types text/plain text/css application/javascript application/x-javascript text/javascript application/xml;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
location /{
try_files $uri $uri/ @router;
index index.html;
}
location @router{
rewrite ^.*$ /index.html last;
}
}
附加问题排除:修改前端文件后请重新编译,如果遇到跨域问题()的话 请在在后端服务的跨域中间件里面把你的前端访问地址加进去放行